
In this article, we’ll see Astro Overview.
Table of Contents
What is Astro:
Astro is an open-source tool for building fast, content-focused websites using popular front-end JavaScript frameworks (React, Vue, Svelte).
Astro delivers lightning-fast performance with a modern developer experience. It combines decades of proven performance best practices with the DX improvements of the component-oriented era.
It is a templating language. Using the help of templating language, you can build reusable components, layouts, etc.
Benefits:
- Component Islands: A new web architecture for building faster websites.
- Server-first API design: Move expensive hydration off of your users’ devices.
- Zero JS, by default: No JavaScript runtime overhead to slow you down.
- Edge-ready: Deploy anywhere, even a global edge runtime like Deno or Cloudflare.
- Customizable: Tailwind, MDX, and 100+ other integrations to choose from.
- UI-agnostic: Supports React, Preact, Svelte, Vue, Solid, Lit, and more.
- Developer-friendly Configuration: Its simple configuration file allows you to define your project’s settings, including the site structure, data sources, and build options. Its intuitive setup makes it accessible to developers of all skill levels.
- Flexible Templating: It provides a flexible templating system that allows you to reuse components and create dynamic layouts. You can mix and match static and dynamic content effortlessly, providing a seamless user experience.
- Performance Optimization: It optimizes your website by automatically preloading critical resources, lazy-loading components, and generating highly optimized static HTML, resulting in excellent performance and improved SEO.
- Built-in Server-Side Rendering (SSR): It enables server-side rendering for dynamic components, ensuring search engine crawlers and users with JavaScript-disabled browsers can still access your content.
Use cases:
Astro’s versatility makes it suitable for a wide range of projects, including:
- Marketing websites: Create visually stunning and performant landing pages with minimal effort.
- Blogs and content-driven sites: Generate static pages for articles and combine them with dynamic elements like comments or user authentication.
- Single-page applications (SPAs): Develop SPAs with dynamic components while enjoying the benefits of static generation for SEO and initial page load times.
Installation :
You should have preinstalled node v16 or later. Follow the below steps to set up a basic application
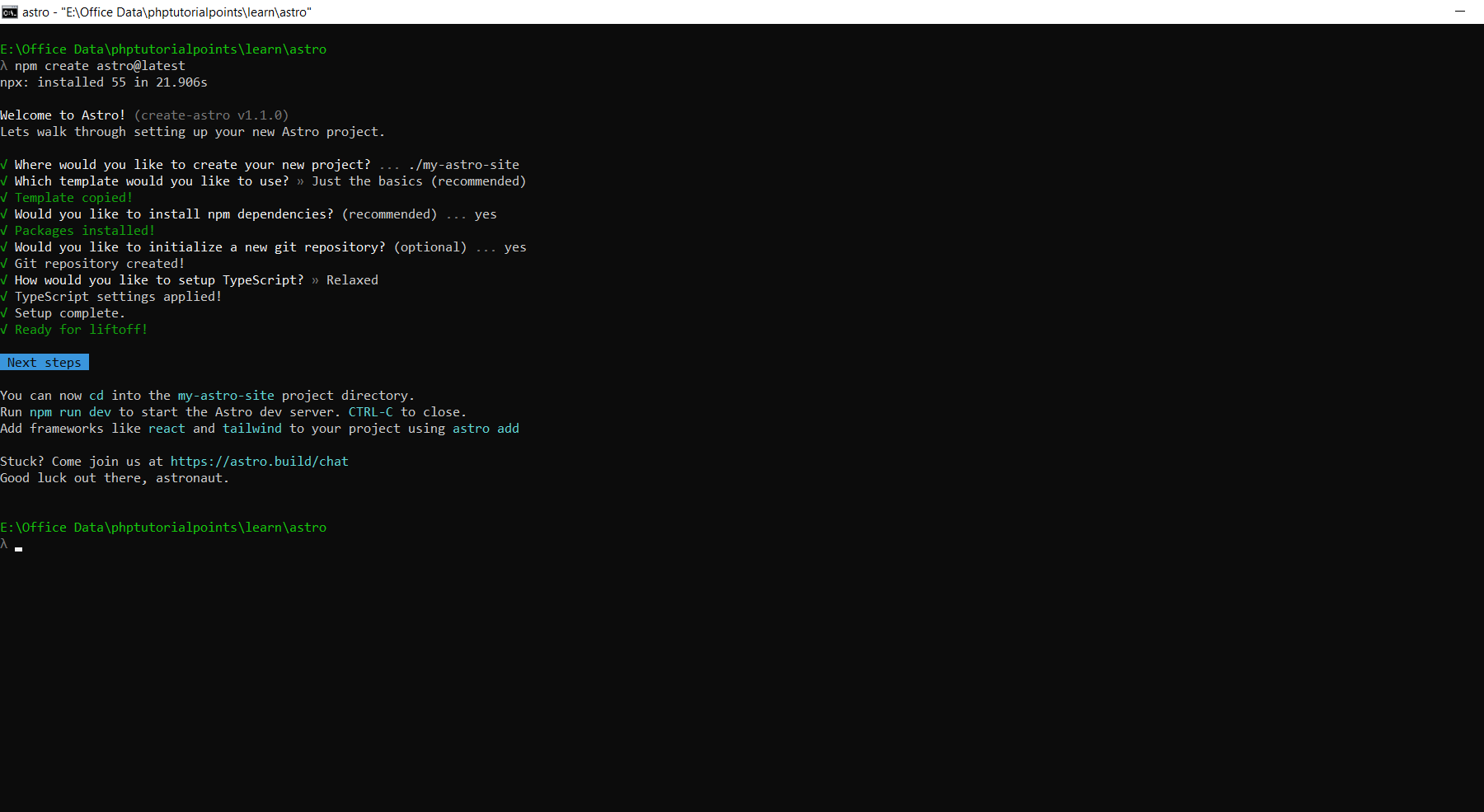
Step 1: First run the “npm create astro@latest” command in your terminal. It will start the installation. it will ask for selection on some points. see the below screenshot. once you select the right choice, installation is completed.

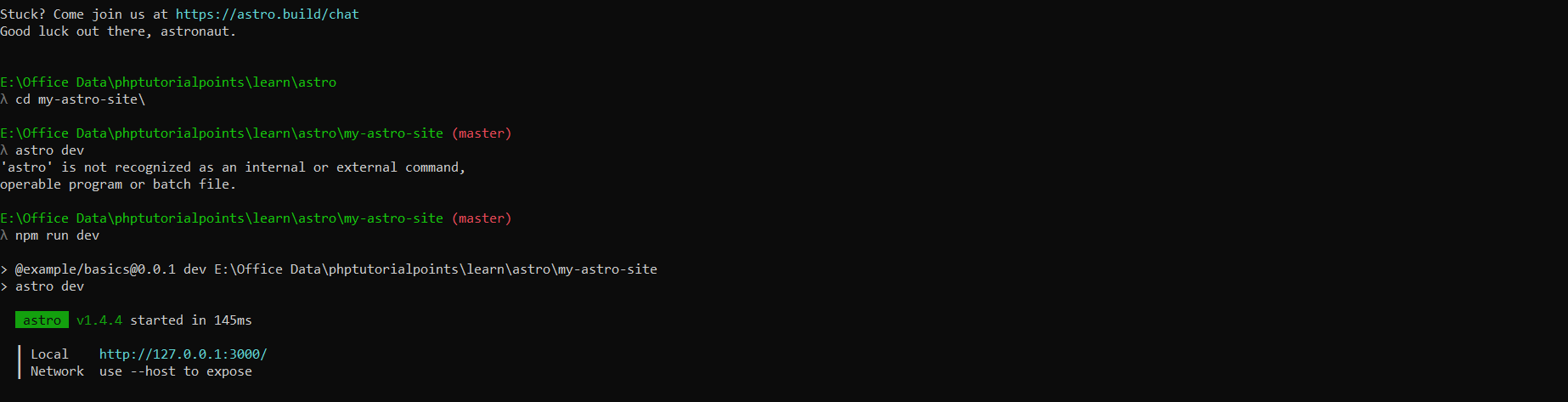
Step 2: Once Astro is installed as per step 1, go to your project directory by running the “cd my-astro-site” command in your terminal. After then, run the “npm run dev” command to run your application. see below screenshot

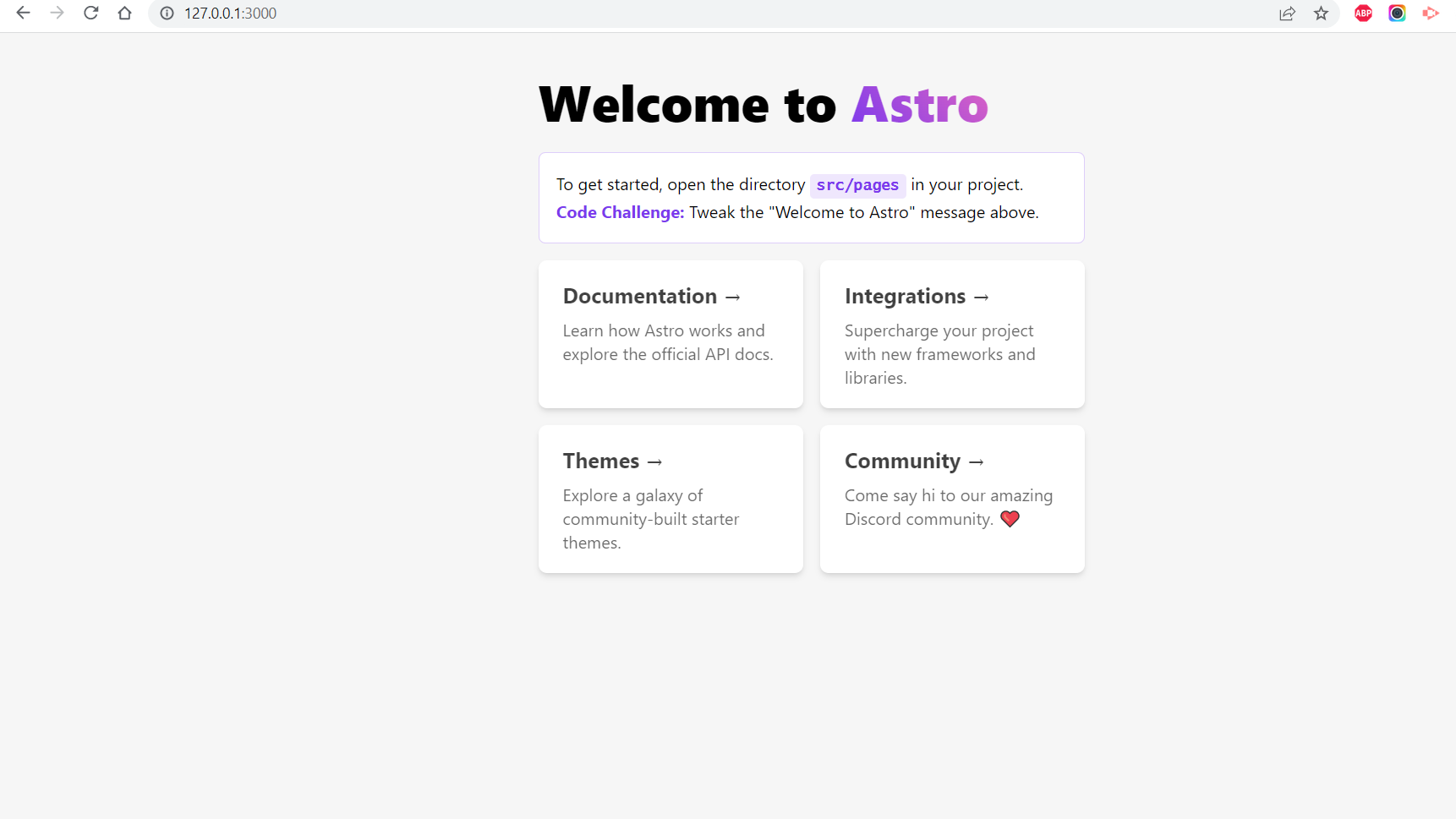
Step 3: Once you run your project as per the above step, you can now see the sample application by open “http://127.0.0.1:3000/” in your browser. see below screenshot for the output of the sample application

Your sample application is ready!
You can follow the below instruction video for the installation process:
Directory Structure:
Every Astro project includes the following directories and files:
src/*– Your project source code (components, pages, styles, etc.)public/*– Your non-code, unprocessed assets (fonts, icons, etc.)package.json– A project manifest.astro.config.mjs– An Astro configuration file. (recommended)tsconfig.json– A TypeScript configuration file. (recommended)
Advantages and Disadvantages of Astro:
Advantages:
- It was designed for content-rich websites.
- Websites run faster when they render HTML on the server.
- It should be impossible to build a slow website in It.
- You don’t need to be an expert to build something with It.
- Over 100+ Astro integrations to choose from.
Disadvantages:
- The support for routing and state management has not been mentioned nor does it seem like there is a potential solution.
- lack of tooling and ecosystem
References:
- https://docs.astro.build/
- https://hackernoon.com/an-intro-to-the-astro-framework-benefits-and-drawbacks
It opens up exciting possibilities for web developers seeking a middle ground between static and dynamic web development. With its unique approach, It empowers developers to create fast, scalable, and interactive websites. By combining the advantages of static site generators and dynamic frameworks, It is a game-changer in the web development landscape. So, embrace the future of web development with It, and let your creativity soar to new heights! I hope this article helps!