
What is Koa JS
Koa.js is an open-source Node.js web framework designed by the team behind Express. As their official website says, the framework aims to be a smaller, more expressive, and more robust foundation for web applications and APIs.
Table of Contents
Koa is a wrapper of the express. We can say koa is an extended version of express
Its key feature is the use of ES6 generators. In practical terms, this means that an application written using Koa.js contains far fewer callbacks.
Koa is written in es6 omit the callback. Use the async, arrow, and destructuring features. Koa works on over node 7 version.
Koa is intended to solve a lot of the problems in express, like having to do monkey patching. (monkey patching is this horrible thing where you modify prepackaged code.)
Features of Koa JS
- It is modern and futuristic.
- It has a small footprint.
- It uses ES6 generators
- Better Error handling
- It uses a context object
Installation
Koa requires node v7.6.0 or higher for ES2015 and async function support.
Let’s set up Koa Js and create a simple application with Koa JS that prints the “Hello World” message.
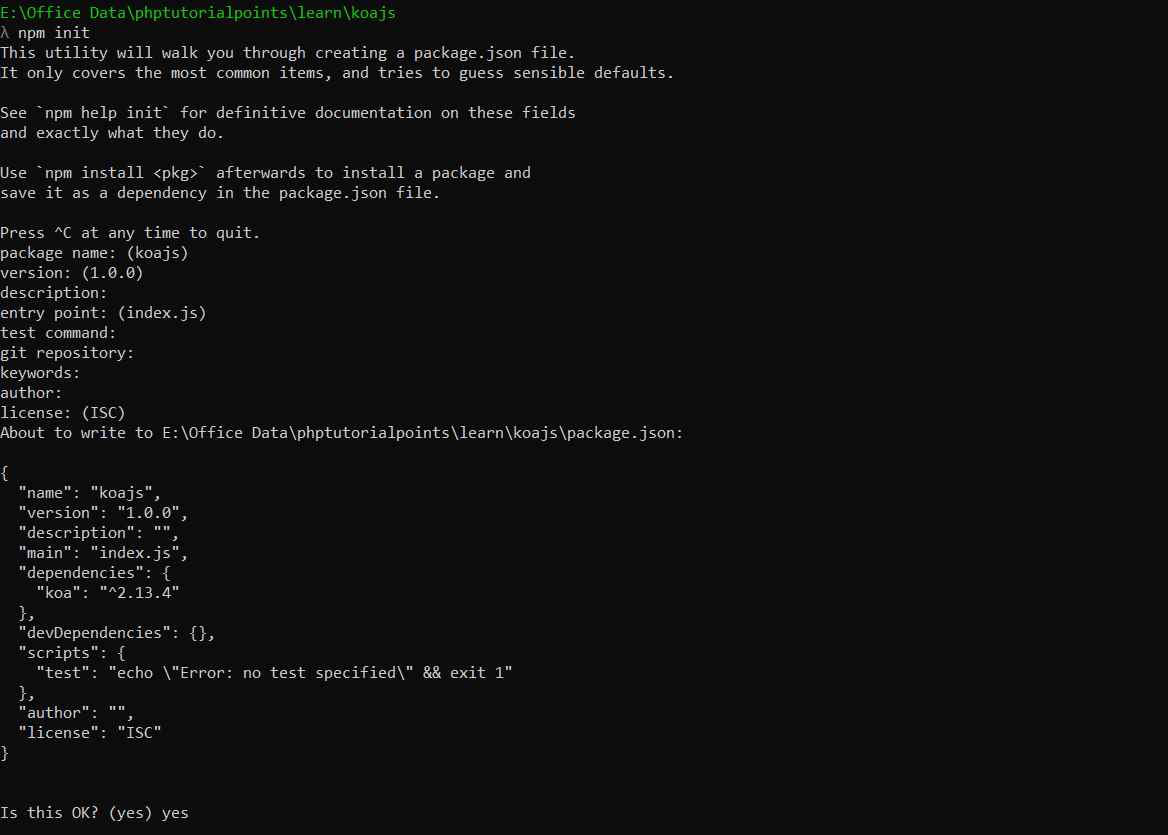
Step 1: Create a Project directory in your compute and create a simple node.js based project by running “npm init” command in your terminal

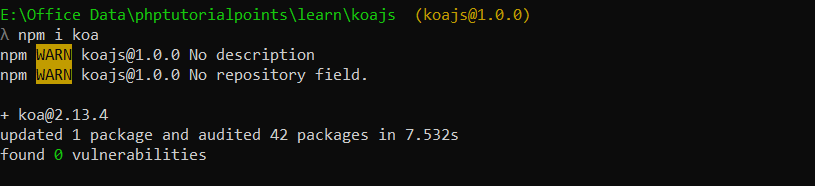
Step 2: After completing the above step, the “package.json” file is created in the project directory. Now, run “npm i koa” command in the terminal to install koa js in your project.

Step 3: Now, koa js is installed. Let’s create an “index.js” file in your project directory and write the below code in the file
var koa = require('koa');
var app = new koa();
app.use(function* (){
this.body = 'Hello world!';
});
app.listen(3000, function(){
console.log('Server running on https://localhost:3000')
});
Step 4: Now, your application is ready. To run the node.js based application, we’ll install it by running “npm install -g nodemon” command in your terminal. Once nodemon is installed, simply run “nodemon index.js” command in your terminal. you will see the following output in your browser:

Advantages and Disadvantages of Koa JS
Advantages:
- Koa is an innovative web framework created by the team responsible for making Express.
- It aims to be an expressive, smaller, and more powerful foundation for APIs and web applications.
- Koa enables developers to increase error handling to a great extent and ditch callbacks by using async functions.
Disadvantages:
- This framework is not known to bundle any type of middleware within it and offers an elegant set of procedures that help to make writing servers enjoyable and fast.
Hope this article helps!
Reference: