
In this article, we’ll see Angular JS Introduction.
Table of Contents
What is Angular JS?
Angular JS is a very powerful JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM with additional attributes and makes it more responsive to user actions. AngularJS is open-source, completely free, and used by thousands of developers around the world. It is licensed under the Apache license version 2.0.
Angular JS was originally developed in 2009 by Miško Hevery at Brat Tech LLC as the software behind an online JSON storage service, that would have been priced by the megabyte, for easy-to-make applications for the enterprise. You can find the AngularJS project here:
AngularJS is based on the MVC pattern (Model View Control). Therefore AngularJS separates your RIA application into models, views and controllers. The views are specified using HTML + AngularJS’s own template language. The models and controllers are specified via JavaScript objects and JavaScript functions. Thus, the views are specified declaratively, as HTML normally is, and the models and controllers are specified imperatively, as JavaScript normally is.
If you don’t know the difference between declarative and imperative programming, don’t worry. It is not important to know before learning AngularJS. Besides, it is pretty simple to find the definition on the web.
Features Of Angular JS
- MVC – The framework is built on the famous concept of MVC (Model-View-Controller). This is a design pattern used in all modern-day web applications. This pattern is based on splitting the business logic layer, the data layer, and the presentation layer into separate sections. The division into different sections is done so that each one could be managed more easily.
- Data Model Binding – You don’t need to write special code to bind data to the HTML controls. This can be done by Angular by just adding a few snippets of code.
- Writing less code – When carrying out DOM manipulation a lot of JavaScript was required to be written to design any application. But with Angular, you will be amazed at the lesser amount of code you need to write for DOM manipulation.
- Unit testing ready – The designers at Google not only developed Angular but also developed a testing framework called “Karma” which helps in designing unit tests for AngularJS applications.
The architecture of Angular JS
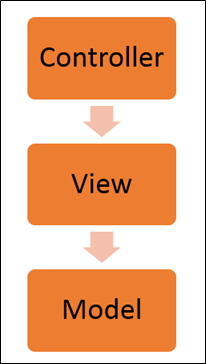
Angular.js follows the MVC architecture, the diagram of the MVC framework is shown below.
- The Controller represents the layer that has the business logic. User events trigger the functions which are stored inside your controller. The user events are part of the controller.
- Views are used to represent the presentation layer which is provided to the end-users
- Models are used to represent your data. The data in your model can be as simple as just having primitive declarations. For example, if you are maintaining a student application, your data model could just have a student id and a name. Or it can also be complex by having a structured data model. If you are maintaining a car ownership application, you can have structures to define the vehicle itself in terms of its engine capacity, seating capacity, etc.
Angular JS Directives
The AngularJS framework can be divided into three major parts:
1. ng-app: This directive defines and links an AngularJS application to HTML.
2. ng-model: This directive binds the values of AngularJS application data to HTML input controls.
3. ng-bind: This directive binds the AngularJS Application data to HTML tags.
Advantages of Angular JS
The advantages of AngularJS are:
- It provides the capability to create Single Page Applications in a very clean and maintainable way.
- It provides data binding capability to HTML. Thus, it gives users a rich and responsive experience.
- AngularJS code is unit testable.
- AngularJS uses dependency injection and makes use of separation of concerns.
- AngularJS provides reusable components.
- With AngularJS, the developers can achieve more functionality with shortcode.
- In AngularJS, views are pure HTML pages, and controllers written in JavaScript do the business processing.
On top of everything, AngularJS applications can run on all major browsers and smartphones, including Android and iOS-based phones/tablets.
Disadvantages of AngularJS
Though AngularJS comes with a lot of merits, here are some points of concern:
1. Not secure: Being a JavaScript-only framework, applications written in AngularJS are not safe. Server-side authentication and authorization are a must to keep an application secure.
2. Not degradable: If the user of your application disables JavaScript, then nothing would be visible, except the basic page.
First Example:
AngularJS First Example
Following is a simple “Hello World” example made with AngularJS. It specifies the Model, View, Controller part of an AngularJS app.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>Hello {{helloTo.title}} !</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "World, AngularJS";
} );
</script>
</body>
</html>
Hope this article helps!