
In this article, we’ll see Adonis JS Overview.
Table of Contents
In the ever-evolving world of web development, Node.js has emerged as a leading technology, enabling developers to build highly scalable and performant applications. Among the myriad of frameworks available, one name shines bright: AdonisJS.
What is AdonisJS
Adonis JS is a backend framework for Node.js. The framework is written in TypeScript, and the application you will create using AdonisJS is also going to be in TypeScript.
It also follows the same MVC principle used by many popular frameworks such as Laravel, Rails, and Spring. It focuses on developer experience, stability, and speed.
Ot is primarily maintained by Harminder Virk (the creator and the lead maintainer of the framework)
It saves you time and effort because it ships with a lot of features out of the box. These features include the following:
- Lucid ORM (Effective Implementation of Active Record)
- Database Migrations
- Authentication System
- Mailing System
- Data Validator
Benefits:
- A Glimpse into AdonisJS: AdonisJS is a full-featured MVC (Model-View-Controller) framework for Node.js, inspired by Laravel’s elegant syntax and conventions. It provides a well-defined structure for organizing your code and offers a wide range of features that streamline the development process. With AdonisJS, you can quickly build web applications that adhere to best practices, ensuring scalability, code reusability, and maintainability.
- MVC Architecture: At the core of AdonisJS lies the MVC architecture, which promotes a clear separation of concerns and enhances code organization. The model layer represents your data and business logic, the view layer handles the presentation of data to the user, and the controller layer manages the application’s flow and handles user requests. This structured approach simplifies development and allows for easier collaboration within teams.
- Powerful ORM: AdonisJS includes an intuitive and feature-rich ORM (Object-Relational Mapping) called Lucid, which simplifies database operations and reduces the need for writing raw SQL queries. Lucid provides an expressive query builder, supports various database systems, and facilitates defining relationships between database entities. With Lucid, you can focus on your application’s logic rather than dealing with low-level database interactions.
- Routing and Middleware: It offers a robust routing system that enables you to define routes and handle HTTP requests with ease. You can create RESTful APIs, handle form submissions, and implement authentication routes effortlessly. Additionally, It provides middleware support, allowing you to perform pre and post-processing tasks for incoming requests, such as authentication, validation, or logging.
- Authentication and Security: Building secure applications is paramount in today’s digital landscape, and It excels in this aspect. It provides a comprehensive authentication system out-of-the-box, including features like user registration, login, password hashing, and session management. With It, you can ensure that your application’s data remains protected, while adhering to industry-standard security practices.
- Ecosystem and Extensibility: It benefits from a vibrant ecosystem, with a wide range of community-driven packages and extensions available. Whether you need integrations with popular third-party services, additional functionality for your application, or tools for testing and deployment, the It community has got you covered. You can leverage these extensions to accelerate development and customize your application as per your requirements.
- Developer Experience: It prioritizes the developer experience, providing a delightful environment for building applications. It offers a powerful CLI (Command-Line Interface) with scaffolding tools that generate code for you, reducing boilerplate and speeding up development. It also emphasizes comprehensive documentation, tutorials, and an active community, ensuring that developers have the necessary resources and support to succeed.
AdonisJS Installations
AdonisJS is a Node.js framework, that requires Node.js to be installed on your computer. To be precise, we need at least the latest release of Node.js v14. To check the node version, run your terminal’s “node -v” command.
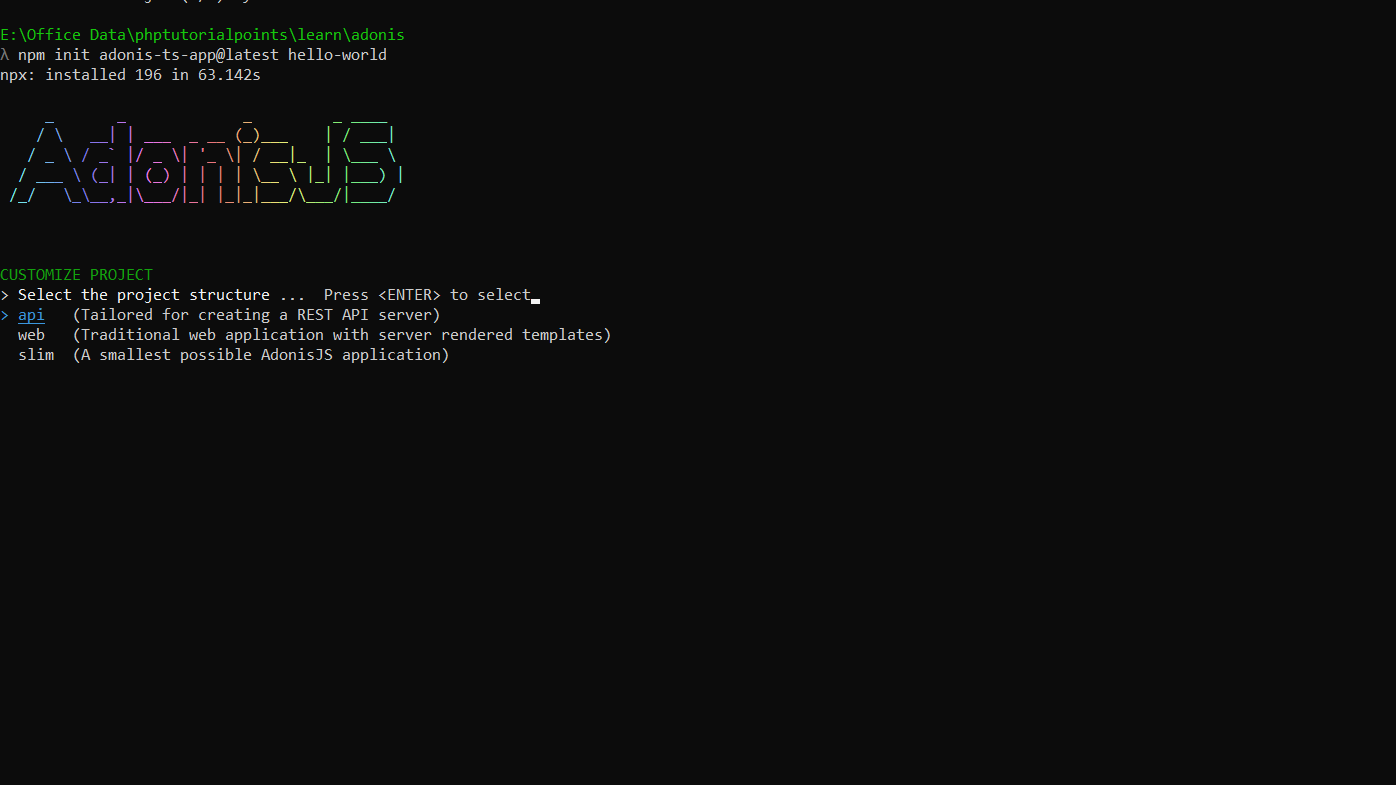
Step 1: Open the project directory on your device and run the “npm init adonis-ts-app@latest hello-world” command in your terminal. It will create a “hello-world” directory and start the installation process like the below screenshot.

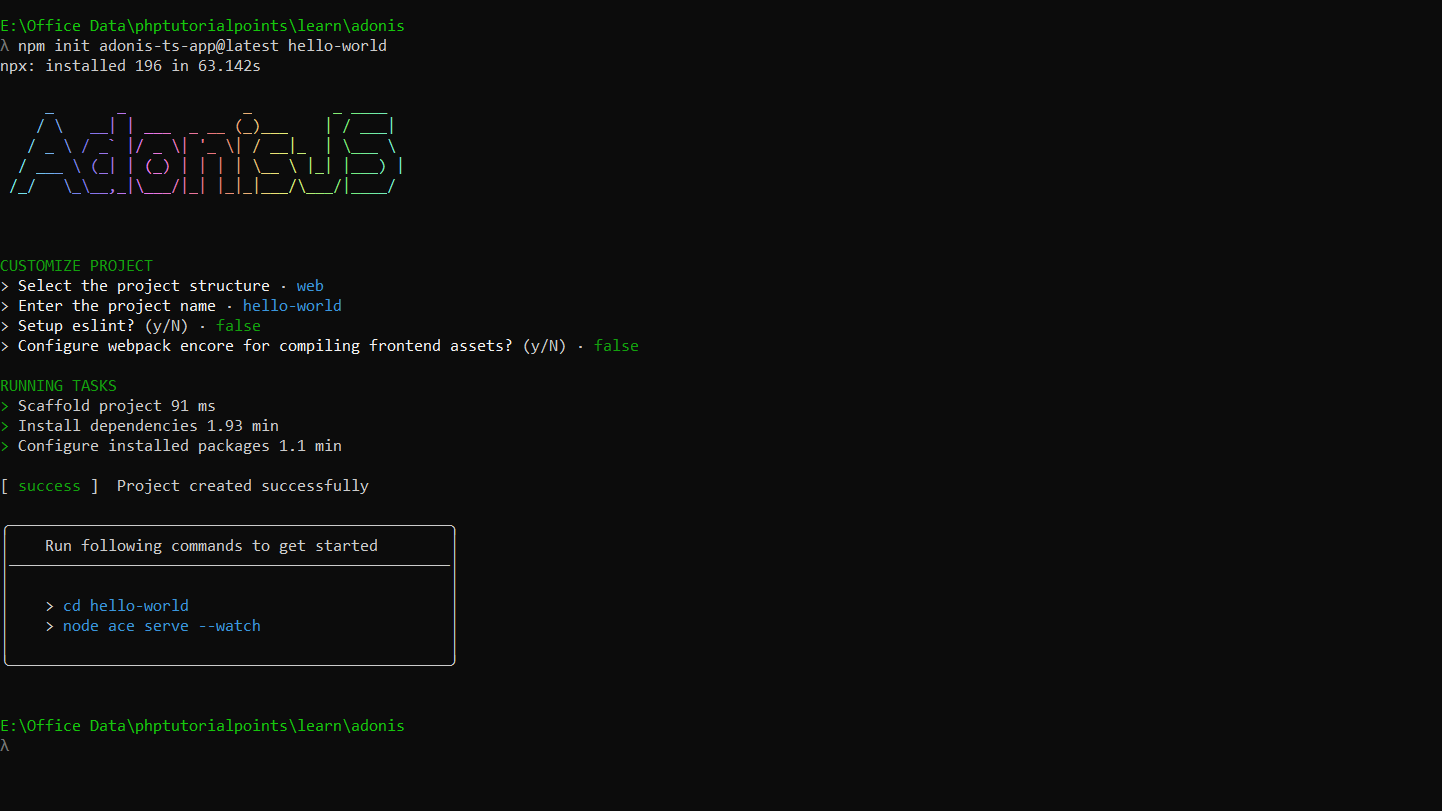
Step 2: During the installation process, it will ask to choose the project structure. You can see 3 options (“web”, “API” and “slim”) in the above screenshot. Select “web” from the 3 options and do further steps as per the below screenshot. You can see a message like “Project created successfully” in your terminal

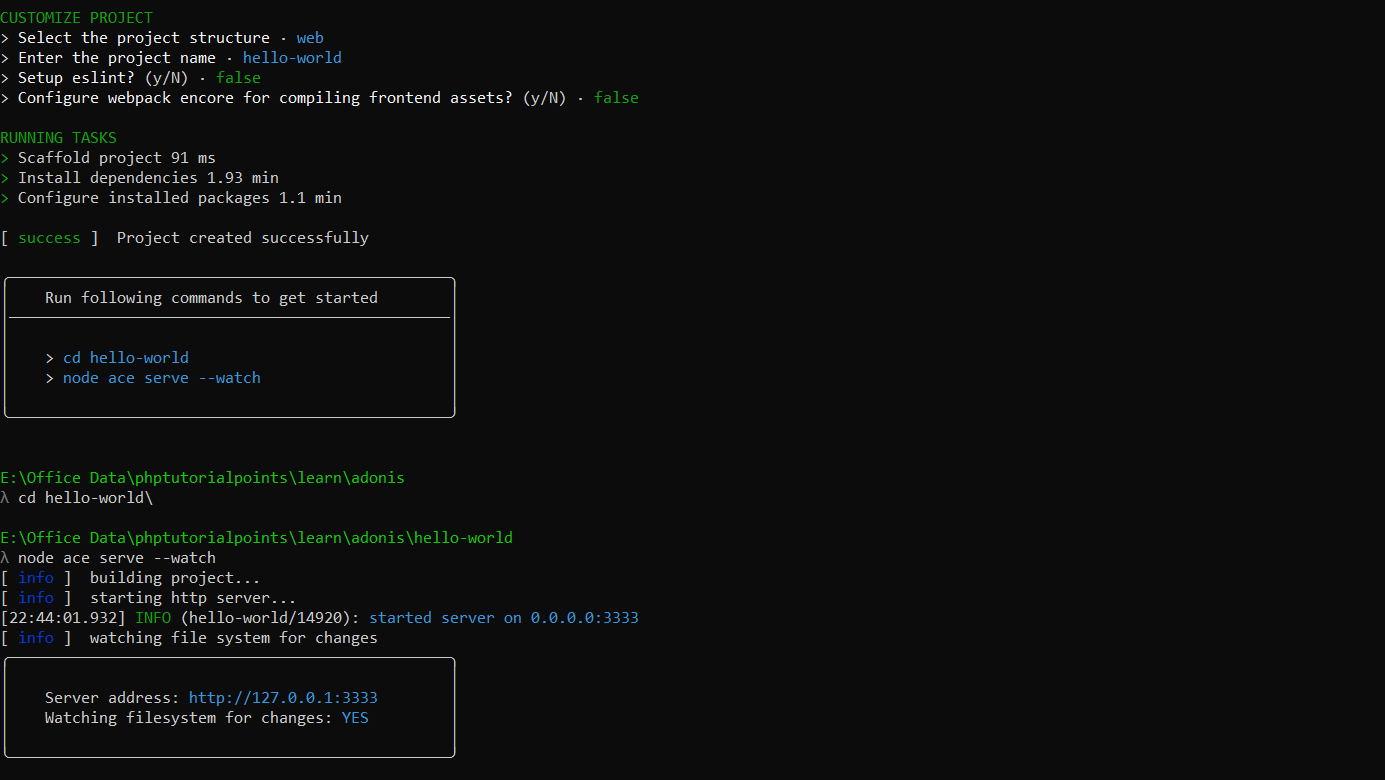
Step 3: Now, go to the AdonisJS project directory by running the “cd hello-world” command in your terminal. After that run the “node ace serve –watch” command in your terminal.

Step 4: You can now see output on the browser by opening the “http://127.0.0.1:3333/” URL in your browser. You can see the output below:

That’s it! Hope these steps will help you with basic installation.
Advantages and Disadvantages of AdonisJS
Advantages:
- Folder structure: AdonisJs offers a convenient folder structure that makes it easy to stay organized.
- Validator: AdonisJs provides a dedicated validation provider that makes validating user input easy
- Lucid ORM: It has first-class support for databases like MariaDB and MySQL.
- ICO and Service Provider: It offers an easy way to manage dependencies through IOC. Service providers can manage life-cycle dependencies.
- Security: It comes with tools to protect websites against common web attacks like cross-site forgery protection.
- Testing: It eases the challenges of manual testing by enabling developers to write functional unit tests to test their web applications.
Disadvantages:
- Community: Since AdonisJs is somewhat new and less popular, the community of users and support is small. This means that you’re less likely to find help if you get stuck.
- Documentation: The documentation for It is currently immature, meaning that some parts are incomplete.
- Plugins: There are fewer plugins available for It due to its popularity and age
- Not “battle-tested”: Since fewer large-scale websites are built with It, it hasn’t been battle-tested for production compared to other frameworks.
References:
- https://docs.adonisjs.com/guides/introduction
- https://www.educative.io/blog/adonisjs-framework-tutorial
Hope this article helps!