
In this article, we’ll see Shopify Introduction
Table of Contents
What is Shopify?
Shopify is a complete eCommerce solution that allows you to set up an online store to sell your goods. It lets you organize your products, customize your storefront, accept credit card payments, and track and respond to orders — all with a few clicks of the mouse.
Shopify was founded in 2004 by Tobias Lütke, Daniel Weinand, and Scott Lake after attempting to open Snowdevil, an online store for snowboarding equipment. Unsatisfied with the existing e-commerce products on the market, Lütke, a programmer by trade, decided to build his own.
Why Use Shopify?
1. Shopify is affordable and a breeze to use
2. Endless design Possibilities
3. Dynamic Marketing
4. Unmatched Technical Support
5. Around-the-clock Security
Basic Theme Structure:
The online Shopify template editor
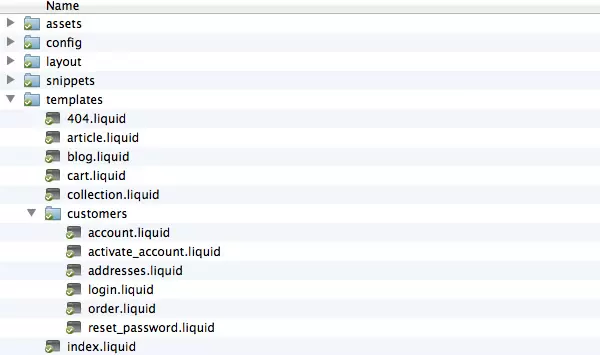
Once you have unpacked your ZIP archive, open up the folder. You will notice that there are 5 subfolders within it. These are:
- Assets
- Config
- Layouts
- Snippets
- Templates
Let’s have a more in-depth look at their contents.
Assets
The assets folder is home to all you images, JavaScript, and CSS files. If you are like me, you would normally separate your files into subfolders based on type, that is, one for CSS and another for JavaScript.
Be aware that you can’t do this for a Shopify theme; all assets must be in this folder.
Config
Whilst creating Shopify themes is relatively easy, they do offer us the potential to customize them heavily. Config files give us the ability to change the way a site looks by selecting different colors or fonts from the admin area. It’s a little outside the scope of this article, but something worth considering if you ever produce a theme for sale in the Shopify Themes Store.
Layouts
The layout folder usually contains one file called “layout.liquid,” although it can contain more. A layout file enables you to define the outer skin of a page. This approach saves you from having to include the same files in each and every template.
I liken it to the outer skin of an onion. Our template files (the inner part of the onion) are then wrapped with this layout file (the outer skin) to give us the completed page.
Typically, the “layout.liquid” file will include your opening and closing HTML declarations, links to CSS and JavaScript files, principle navigation, and footer.
It will also include a special liquid tag {{ content_for_layout }}, which Shopify uses to add the relevant subtemplate code and logic.
Don’t be put off by the amount of code in the Radiance theme “layout.liquid” file as there’s a lot going on. The Blankify theme, available on GitHub, features a much more basic “layout.liquid,” which is much easier to digest.
Snippets
Snippets are files containing chunks of reusable code, these also have the “.liquid” file extension. If you plan on having the same piece of code in more than one template (but not every template as you could arguably use your layout file for this) then a snippet is a good option.
The Radiance theme contains a lot of snippets, including social links and pagination.
Templates
These files are generally the ones you will spend your time crafting and represent the inner part of the onion.
In order for your theme to work, you must follow some simple naming conventions, for example, the template that is rendered when you are viewing a product must be called “product.liquid.”

The Radiance theme in Mac OS X Finder
Here’s a list of the required templates that make up your theme:
- 404.liquid—Used when a page is not found
- article.liquid—The article page for the blog function
- blog.liquid—The archive listing page for a blog
- cart.liquid—A list page of all the items in your cart
- collection.liquid—This is used for displaying collections of your products (collections can also be thought of “product categories”)
- index.liquid—The “home page” that you can customize to display one or more products, blog items, and collections
- page.liquid—A basic page for content, ideal for terms and conditions, about pages, etc.
- product.liquid—Used to display the individual products to the customer
- search.liquid—The template to display search results
You will also notice from the image above that the Radiance theme contains a subfolder called customers. Customer templates allow you to customize your customer area, that is, log in pages, order history, and account details such as addresses for delivery.
You can find out more about these templates on the Shopify Wiki. If you don’t have this folder defined your shop will simply use the generic Shopify templates.
Intro to Liquid
You will have noticed that a number of our files have the “.liquid” extension. Liquid files are simply HTML files with embedded code in them. This embedded code is created using curly braces like {{ }} and {% %} so it’s easy to spot.
The liquid does two things really well. Firstly, it allows us to manipulate our output, and, secondly, it allows us to include logic in our templates without having to know any back-end code.
Firstly, let’s look at the output. Here’s a really simple example. If we want our <h2> element to display our product title then we can make use of the product data available to use, and do the following in our template:
<h2>{{ product.title }}</h2>
When Shopify renders a product page our Liquid code will be replaced by the title of our product. Notice how liquid uses the “dot” syntax. Our product also has a price attached to it, this would be displayed in a similar way using:
{{ product.price }}
The “dot” allows us to access the different properties of the product and display that data.
We could go further and say that we want to turn our product title into uppercase, that’s fairly easy too:
<h2>{{ product.title | upcase }}</h2>
Liquid can also help us generate elements quickly. For example, an image tag:
{{ ‘logo.png’ | img_tag }}
When rendered this will produce the following HTML:
<img src=”logo.png” alt=”” />
Of course this isn’t much use as this has resulted in a relative path to the file, which just won’t work. By adding in an extra filter Shopify will prepend the full path to the file. We can also add in our alt text for good measure:
{{ ‘logo.png’ | asset_url | img_tag: ‘Site Logo’ }}
This will produce the following HTML:
<img src=”http://phptutorialpoints.files.wordpress.com/shops/your_shop_number/assets/logo.png” alt=”Site Logo” />
As well as allowing us to use data from our shop, that is, product titles and prices, Liquid enables us to control the flow of the page, this is the logic I referred to earlier.
Let’s say a product is sold out, great news for us, but not so good for our potential customer. By using Liquid we can show a special message if the product is no longer available. Liquid logic is very readable so should hopefully be easy to follow.
Here’s how that could work in your template:
{% if product.available %} Show Add to cart button here {% else %} Display message about when the product will be next available {% endif %}
There’s an easy way to remember the different tag structures, 2 curly braces equal output and 1 curly brace followed by a % equals logic.

Excellent introduction, thanks.