In this article, we’ll learn about Progressive Web Apps.
Table of Contents
The use of mobile websites is growing, and users have higher expectations than ever for their online experiences in today’s hectic digital world. Progressive Web Apps (PWAs) address the user’s desire for web applications that are quick, dependable, and entertaining.
PWAs are revolutionizing mobile web development by offering a fresh perspective on creating websites that function more like apps. This post will discuss PWAs, their advantages, and the ways in which they are changing the face of the mobile web.
What are Progressive Web Apps
Progressive Web Apps (PWA) are a type of web application that combines the best features of web and native mobile applications.
PWAs are web applications built using modern web technologies such as HTML, CSS, and JavaScript, but with advanced features that make them look and work just like native mobile applications.
They are designed to be robust, fast, and user-friendly, providing a smooth experience across devices and screen sizes.
PWA works on desktops via a browser, can send push notifications, get access to mobile device features, and work offline.
Progressive web apps are a type of application introduced by Google in 2015 that has some common features with native apps and web apps.
Good examples of major companies whose products are PWAs are Twitter, Pinterest, Uber, TikTok, Spotify, Jumia (Africa’s leading business website), etc.
What these products have in common is that they can be installed on your home screen, work offline from where you last left off, and offer a comparable experience and functionality to their own programs.
Benefits:
- Robust: PWAs are designed to run on any device, be it a smartphone, tablet, or desktop. They adapt to different screen sizes and orientations.
- Progressive Improvement: PWAs are created using the principles of progressive improvement, which means they work for everyone regardless of browser or device capabilities.
- Independent connectivity: PWAs can work offline or with a low-quality internet connection, ensuring that users can access important content and features even in difficult network conditions.
- App-like experience: PWAs mimic the feel and functionality of native mobile apps, including smooth animations, app icons, and immersive user interfaces. Secure: PWAs are delivered over HTTPS, ensuring data privacy and security. They also benefit from the same security features as traditional web applications.
- Findable: PWAs are findable via search engines and can be shared via URLs. This makes them easy to find and share.
- Installable: Users can add PWAs to their home screens, just like native apps, creating a shortcut for quick access.
- Automatic Updates: PWAs are automatically updated in the background, ensuring that users always have the latest version of the app.
Advantages and Disadvantages:
Advantages:
- Low on Data: In emerging markets like India, which still have a low bandwidth, data comes at a premium. An app that takes close to 10 MBs as a native app, can be reduced to about 500KB when made a PWA.
- No Updates Required: As Alex mentioned, PWAs get updated like web pages. You get the latest version when you use it. No need to update them now and then.
- Wider Reach: PWAs are accessible via a web browser, making them platform-agnostic. This broadens your audience reach as users can access your application regardless of their device or operating system.
- Sharing is Easy: Unlike an app, you can share a PWA with its URL
- Reduced Development Costs: Building a PWA can be more cost-effective than creating separate native apps for multiple platforms (iOS and Android). PWAs use a single codebase, reducing development and maintenance efforts.
Disadvantages:
- With more and more Social Media Companies making their in-app browser, it is getting difficult to promote the PWA experience on social media.
- You are not on Play Store: Traffic from mobile web can be redirected to Play Store to download the Native App but it doesn’t work the other way round. You miss significant traffic who use the Play Store for their primary search.
- Plugins like Facebook login and Google login can’t fetch data from Facebook and Google Apps. You need to separately login on the web too.
- PWAs can’t use some of the latest hardware advancements (like fingerprint scanners), they are browsers after all!
- Key re-engagement features like adding to the home screen, notifications, etc. limited to Android.
- Full support for PWAs is not available in the default browsers of some of the manufacturers.
How to Create a Progressive Web App
Let’s create a simple example of a Progressive Web App (PWA) step by step using HTML, CSS, and JavaScript. In this example, we’ll create a basic PWA that displays a “Hello, PWA!” message and can work offline.
Step 1: Firstly, create a project directory and go to your project directory. Also, see below for files that we’ll create to build the PWA app.
my-pwa/ (your project directory) |-- index.html ( This is the main HTML file for your Progressive Web App. ) |-- manifest.json ( The file specifies information like the app's name, icons, colors, and the starting URL. The manifest file is crucial for PWAs as it provides metadata about the web application ) |-- service-worker.js ( The service worker is a JavaScript file responsible for enabling offline functionality and caching resources. ) |-- styles.css ( This is a Cascading Style Sheets (CSS) file used to define the styling and layout of your PWA. ) |-- js/ |-- main.js ( The main JavaScript file adds functionality and interactivity to your PWA. ) |-- images/ |-- icon.png ( This is an image file used as the PWA's icon. )
Let’s start by creating each file and deploying the first PWA app.
Step 2: Create the index.html file and write the following code into it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <link rel="manifest" href="manifest.json"> <title>My PWA</title> </head> <body> <div class="container"> <h1>Hello, PWA!</h1> </div> <script src="js/main.js"></script> </body> </html>
Step 3: Create the manifest.json file and write the following code into it. This manifest file provides metadata about the PWA. You need to add a 192×192 size png icon.png file in the images directory to create a pwa icon as mentioned in the following manifest file.
{
"name": "My PWA",
"short_name": "PWA",
"description": "A simple Progressive Web App example",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"theme_color": "#333333",
"icons": [
{
"src": "images/icon.png",
"sizes": "192x192",
"type": "image/png"
}
]
}
Step 4: Create the service-worker.js file and write the following code into it. This service worker script will cache the necessary assets for offline access:
const CACHE_NAME = 'my-pwa-cache-v1';
self.addEventListener('install', (event) => {
event.waitUntil(
caches.open(CACHE_NAME).then((cache) => {
return cache.addAll([
'/',
'/index.html',
'/js/main.js',
'/styles.css',
'/images/icon.png'
]);
})
);
});
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((response) => {
return response || fetch(event.request);
})
);
});
Step 5: Create the styles.css file. You can style your PWA as needed. For this example, let’s create a basic style:
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.container {
padding: 20px;
}
h1 {
color: #333333;
}
Step 6: Create the js/main.js file. This JavaScript file is for adding functionality to your PWA. For this simple example, we’ll just log a message to the console:
console.log("Hello from your PWA!");
Step 7: Test Your PWA. To test your PWA, serve your project files using a local server or deploy them to a web server. You can use tools like HTTP-server for local development.
When you visit the PWA in your browser, you should see the “Hello, PWA!” message. You can also test the offline functionality by turning off your internet connection.
Step 8: Add to Home Screen. If you’re using a mobile browser, you should see an option to “Add to Home Screen.” When you add your PWA to the home screen, it will behave like a standalone app and work offline.
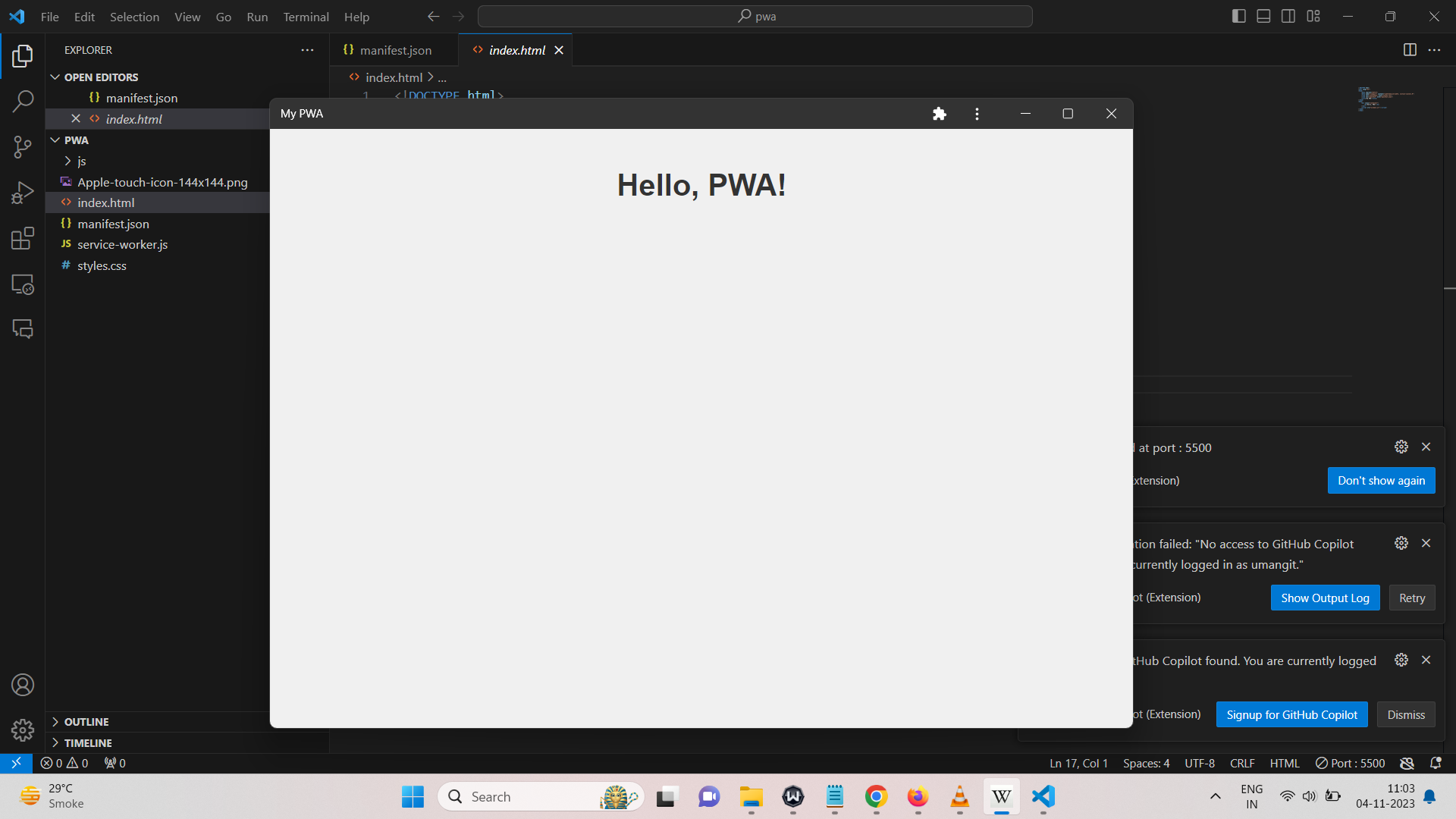
See the below screenshot for output after we create an example PWA app by implementing the above steps

Credits:
- Photo by Pixabay: https://www.pexels.com/photo/apple-laptop-notebook-office-39284/
Conclusion
Progressive Web Applications are revolutionizing the way we build and use web applications. They offer a variety of benefits, from better performance and user experience to greater scale and lower development costs.
By implementing Progressive Web Apps, businesses can provide users with a reliable, engaging, and fast online experience that ultimately leads to user satisfaction and better results. As the mobile web evolves, Progressive Web Apps are at the forefront of this change, redefining the future of web apps.
Incorporating progressive web apps into your web development strategy can make a difference and ensure your digital presence remains competitive and user-centric in the ever-evolving world of the mobile web.
I hope this article has helped to learn about Progressive Web Applications.